各位好~我是Tinya^O^/
第一次發教學文章呢!!看起來好像不用特別說明大家都會的教學文?!
不過還是希望對看文章的各位有一點...點的幫助~不足的地方還請多指教囉~^ ^
剛進入公司裡手機遊戲開發部門的時候以為都是畫一些角色設計圖
(呵呵~現實哪有想像的這麼理想~結論是什麼都要會才行喔!^ ^;)
沒想到最常做的竟然是"UI"設計!!UI就是User Interface所謂的使用者界面
例如按鈕或是視窗框~分隔線~箭頭~圖示等等的設計
不過我所負責的部分在只侷限在圖像設計的領域~有關程式以及指令的部分就由程式設計師來負責囉!
按鈕是UI裡面的最基本~只要知道按鈕制作的基礎後已經成功50%!!!(有沒那麼誇張@w@)
那廢話不多說開始以下的簡易教學(使用的是PhotoshopCS3~版本有點舊了但是我想應該都大同小異)
首先開啟新檔尺寸隨意~高度寬度以螢幕顯示用的單位像素為主~解析度也設定為螢幕顯示用的72像素
圖一
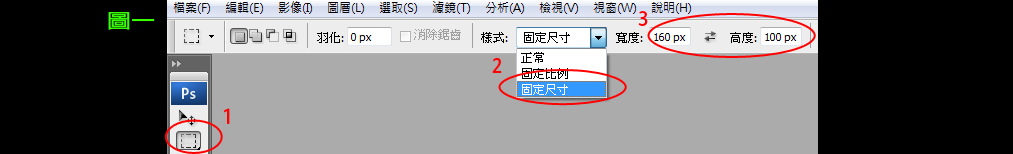
1.點選工具列裡的矩形選取畫面
2.上方橫式工具列就會跳出矩形選取畫面的內部設定~選擇固定尺寸
3.設定按鈕的尺寸範圍160px*100px
(按鈕的尺寸有時候根據直接給的指定~有時候是根據整體界面設計後再決定尺寸~這次的教學裡就先隨意設定囉!)
圖二
1.再開啟新檔裡適當的地方滑鼠一點就會出現剛剛所設定的尺寸的虛線選取範圍
2.建立新圖層
3.更改"圖層一"的名稱滑鼠右鍵連續在原本名稱的地方點兩次即可更改
(改名稱的用意在於往後圖層增加後方便管理)

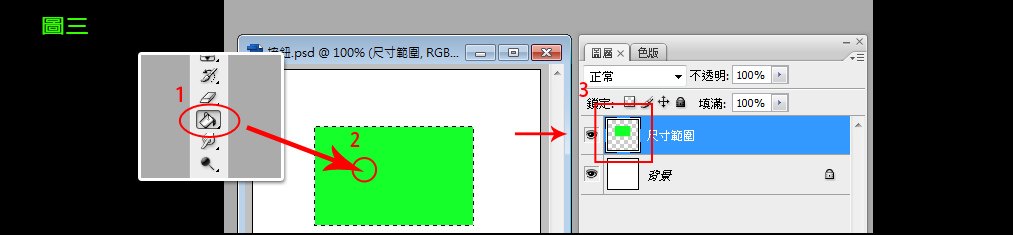
圖三
1.點選工具列裡的油漆桶工具(或是使用快速鍵:Alt+Delete)
2.滑鼠一點在選取範圍填色
3.填色動作後會直接反應在圖層的縮小顯示圖裡
(看似無用的綠色範圍其實是方便以後按鈕圖檔輸出用的裁切框)
ps.取消選取使用快速鍵:Ctrl+D
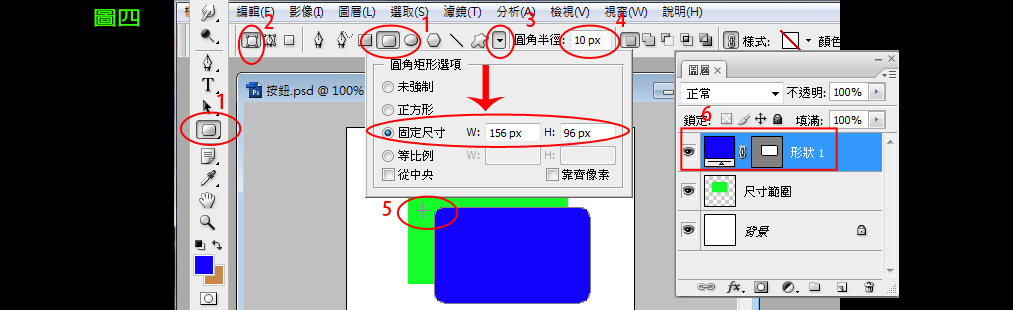
圖四
1.點選工具列的圓角矩形工具
2.點選形狀圖層(此工具的作用為在路徑範圍內直接填色)
3.按下箭頭標示直接叫出內部設定~使用固定尺寸(希望離邊境各離2pxd寬度所以設定為156px*69px)
4.設定圓角的圓滑度(像素越大~圓角的弧度也越大)
5.滑鼠隨意一點就會出現剛剛訂的大小尺寸
6.圖層的縮小顯示也會馬上反映(因為是使用形狀圖層之後可任意變形~所以會出現灰色的遮色片)
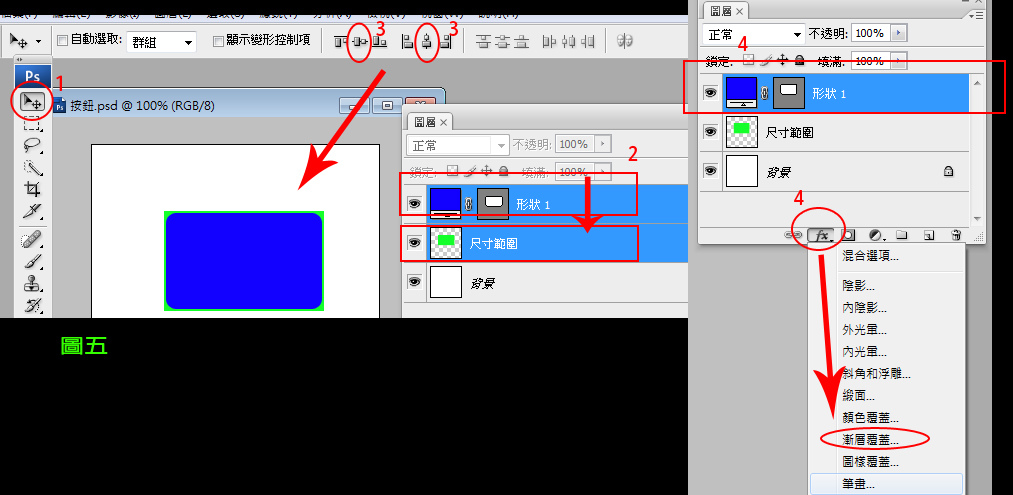
圖五
1.使用移動工具將綠色的範圍大小與藍色按鈕底色對齊
2.按住ctrl不放先點選形狀圖層再點選範圍大小的圖層兩個圖層就會顯示藍色表示已被選取可編輯的狀態
3.使用對齊垂直居中和對齊水平居中兩圖層就會自動彼此向中間對齊
4.在形狀圖層裡再點一下恢復單選圖層模式~點選下方增加圖層樣式且勾選漸層覆蓋
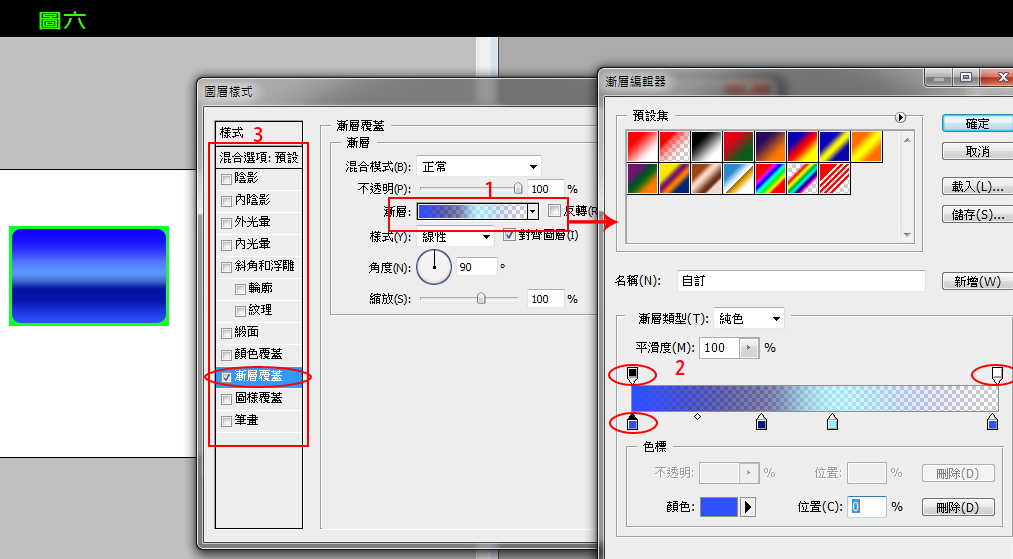
圖六
1.在勾選漸層覆蓋裡的漸層選項點兩下就會出現細部的漸層設定視窗
2.下排是顏色設定的滴管選項而上排是透明度設定滴管選項
(只要在橫桿上下邊滑鼠右鍵點一點就可以增加滴管選項以調整顏色或是透明度~按住滴管選項往外拉放開即可移除)
3.調整漸層覆蓋後看起來是不是增加許多立體感呢?^w^
其他的混合選項也可以自行試著勾選調整看看喔~(這裡大概不需要解說大家試著玩一大概就會了!)
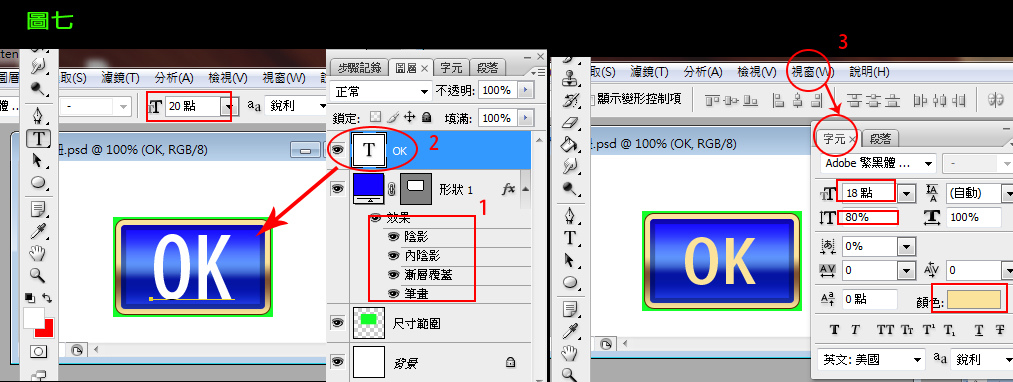
圖七
1.除了剛剛漸層覆蓋之外也使用了其他混合選項這些都會出現在該圖層的下方明細裡(按鈕整體設計此時已經完成了!)
2.使用水平文字工具在適當的地方輸入文字就會自動增加文字圖層(預設的文字大小為20px)
3.點選視窗叫出字元的視窗~在這裡可以直接調整顏色大小間距斜體粗體等
(此範例調整了文字的大小高度和顏色)
圖八
1.使用移動工具仿照圖五1~3的步驟將文字對齊
2.仿照圖五的第4步驟增加圖層樣式使文字看起來華麗一些~在這裡只簡單的加上筆畫外框
(一般來說有時候為了可以清楚辨識~文字的混合選項有時候不需要太華麗太複雜)
3.按掉圖層眼睛就看不見此圖層的顯示了~按鈕的基本型已經制作完成了!!
是不是覺得太簡單啦!!!~^o^/(大家會不會覺得太簡單都想翻白眼了!)
現在按鈕的狀態為普通未點選時的OFF狀態
下次介紹:點選後ON顯示圖做法以及按鈕寬度長度的改造方法喔~^ ^









 留言列表
留言列表


