繼續上一篇按鈕No.01之後馬上來告訴大家點選後ON顯示圖的做法以及按鈕寬度長度的改造方法
這次也是一樣超級簡單~我看大家可能又要翻白眼了啦!^^"
有時候做好一個按鈕圖形後接到一些變動的命令
例如以相同的設計只改變大小或增加幾個尺寸不同的按鈕
如果重新再做不是很花時間嗎?
這也就是為什麼UI制作幾乎都是以一些路徑(向量工具)為主
因為修改比較方便容易~圖形放大也不會模糊
以下要告訴大家如何快速改變長寬度的方法喔~內容)
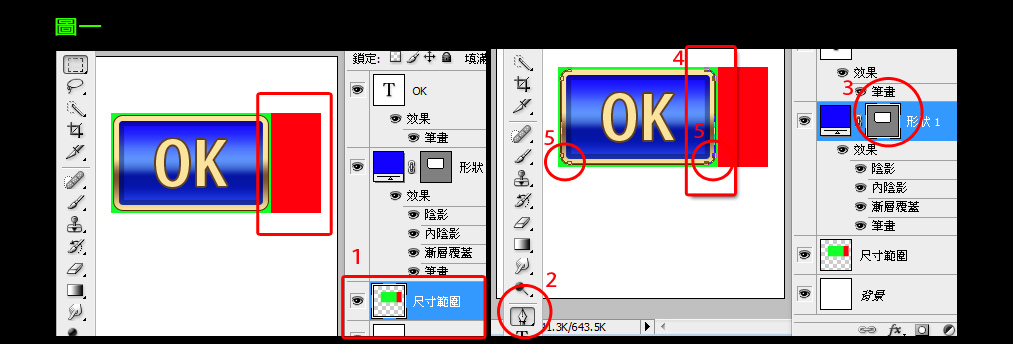
圖一
1.接到指令要把按鈕的寬度加寬到110px
所以在尺寸範圍的圖層裡增加寬度50px的範圍(以圖中紅色部分表示增加的範圍)
2.點選筆型工具
3.點選按鈕圖層的形狀遮色片(灰色的外圍會出現白色外框才是已點選可編輯的狀態喔!)
4.按Ctrl+Shift不放(此時筆型工具的游標會變成白色箭頭的游標)框出圖中要移動的範圍
5.被選取的結點回呈現灰色實心可編輯的狀態~左邊未選取的結點則是空心狀態
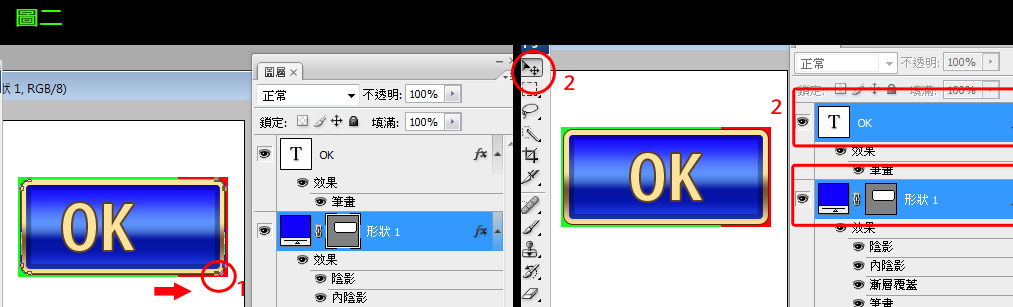
圖二
1.按Ctrl+Shift不放~點取其中一點灰色實心結點往右一拉~
被選取的四個結點會一起移動~拉到適當的位置放開即可
2.利用第一篇所教的方法將文字移動到中間就完成了
(改變按鈕長度也是同樣的方法喔~)
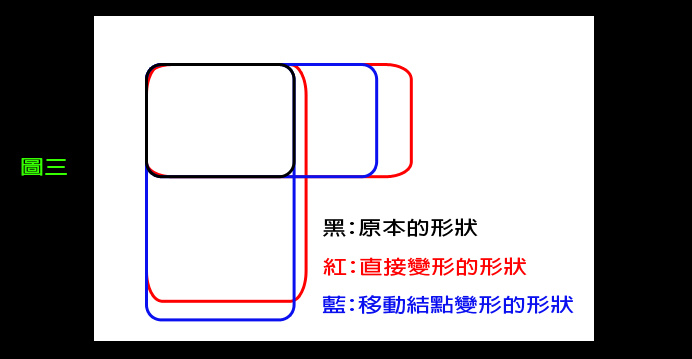
圖三
為什麼不使用變形工具直接變形呢?要這麼瑣碎麻煩呢?
直接使用變形工具四個圓角的弧度也會跟著變形
為了配合各類手機面板顯示尺寸的不同
同樣的設計也會根據這個條件變化各種尺寸的版本
所以這個步驟很重要喔~^^
剛開始工作的時候直接使用變形工具
結果還真的被發現按鈕的圓角弧度不統一而被要求再修改呢!
就知道日本人有多眼尖和細膩啊www
還有一個原因是有時候原本的按鈕不是自己做的但是轉到自己手上做調整
只收到PS的制作檔案並不知道圓角的弧度原來是設定多少且有無變形過
所以只能用這個方法做調整了
PS.如果是使用矩形工具做調整就沒圓角弧度的困擾直接使用變形工具就可以了喔w
接下來為大家介紹兩種不同按鈕點選後ON的圖像制作喔~^^
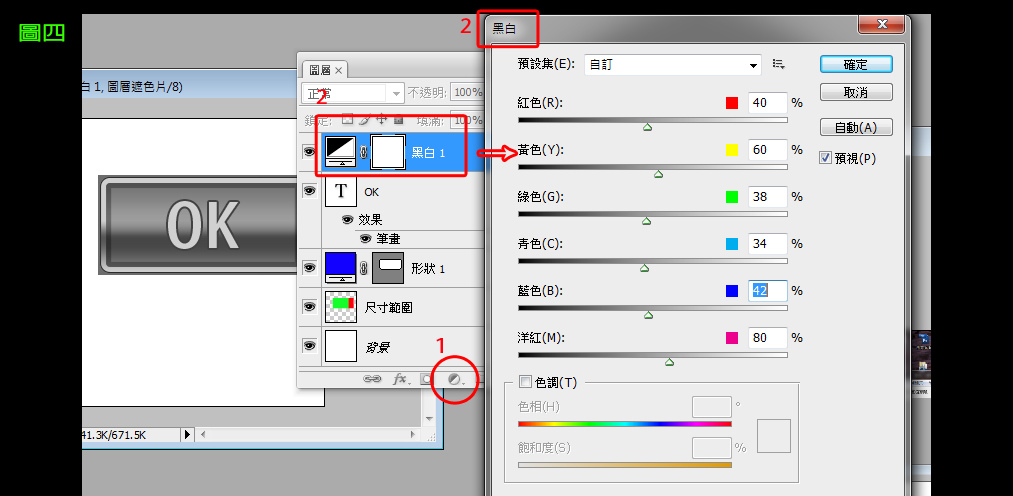
圖四
1.點選鍵立新填色或是調整新圖層
2.選擇黑白選項就會跳出新視窗~圖層也會自動增加黑白的調整圖層
調整想要的濃淡~第一種ON狀態的圖像範例就完成了^O^
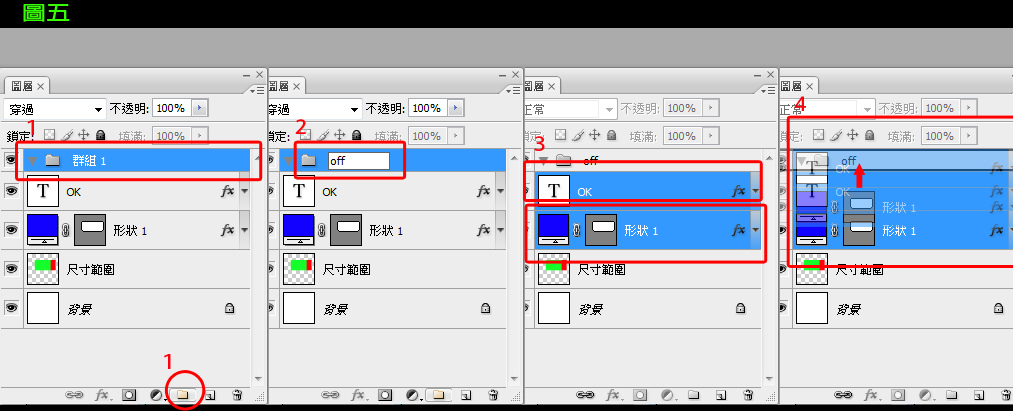
圖五
這裡開始第二種圖像範例的教學喔~^^
1.增加新的群組
2.更改名稱好方便管理
3.按住Ctrl不放點選需要的圖層
4.點住不放拖移到off的群組資料夾裡
圖六
1.按鈕的圖層就會收納在off的群組資料夾裡~按鍵頭箭頭可以拉出圖層顯示以及收納圖層顯示
2.按滑鼠右鍵選擇複製群組就會跳出新視窗且更改名稱以方便管理
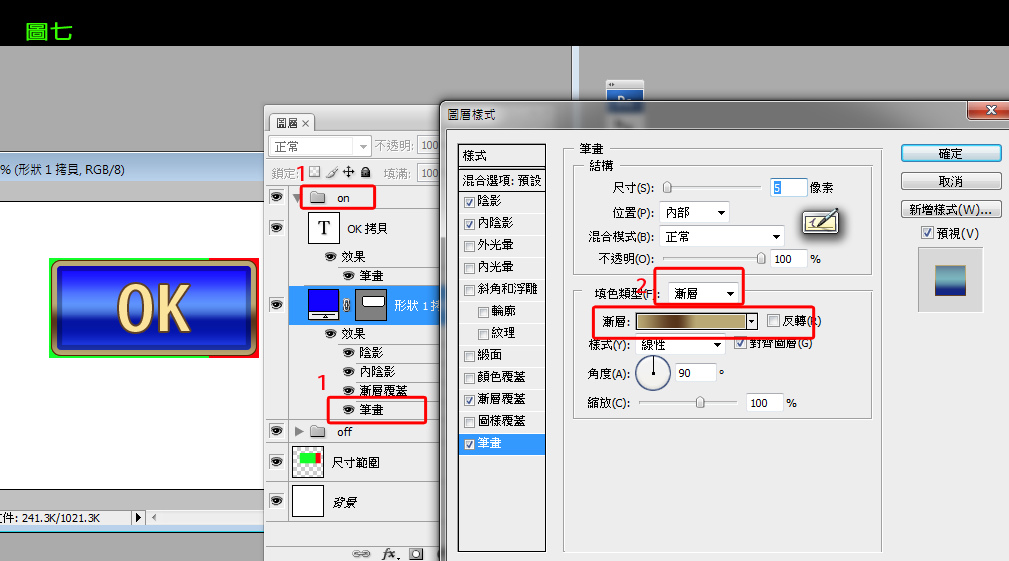
圖七
1.點選剛剛新增加的on群組裡按鈕圖層中的筆畫效果
2.更改之前使用的漸層顏色
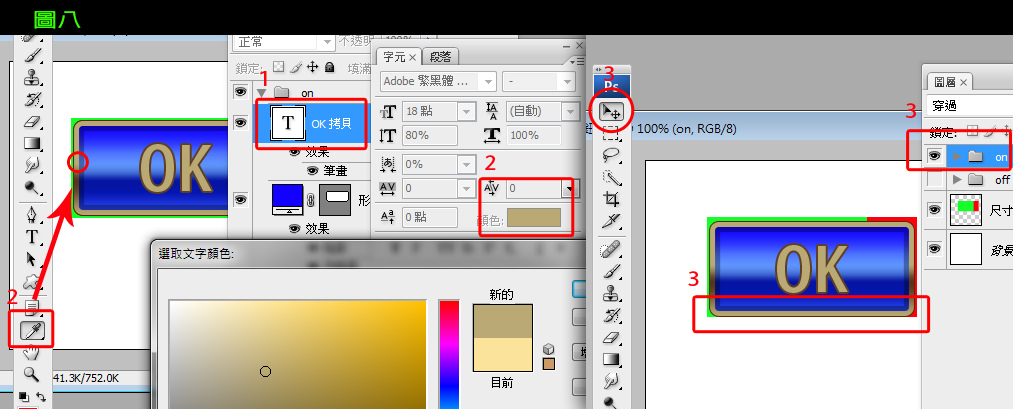
圖八
1.同樣在修改剛剛新增加的on群組裡文字圖層中的顏色
2.點選顏色的地方叫出顏色視窗且用滴管工具選取更改後的外框的顏色
到這邊其實就算是完成了喔^^
3.如果還要加強按壓感就移動整個on群組對齊尺寸範圍的下邊框
(如果需要這個步驟~可以反應到為什麼一開始先預留可以移動的空間的步驟了~^^)
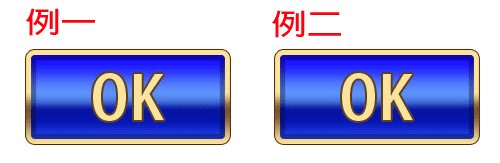
做成是GIF檔的示意圖方便讓各位比較一下點選按鈕的感覺
(實際上按鈕的指令為程式設計師負責~這裡只需要製作OFF已及ON兩種圖像即可)
大致就是這種感覺呢~ON狀態的表示方式有很多種變化和顯示~這只是其中最簡單的範例喔!^^
通常PC的網頁按鈕的顯示圖像會有三種狀態
OFF以及ON狀態還有一個為滑鼠游標的範圍狀態(也就是停在按鈕上但未點選的顯示)
但是手機用的顯示少了滑鼠當媒介通常只有OFF和ON兩種顯示圖
另外如果是更簡易的顯示
PC版的也會省略滑鼠游標的範圍狀態顯示圖~手機版的會省略ON的顯示圖
下回介紹有關按鈕圖像輸出的處理方式唷^^
By Tinya













 留言列表
留言列表


